
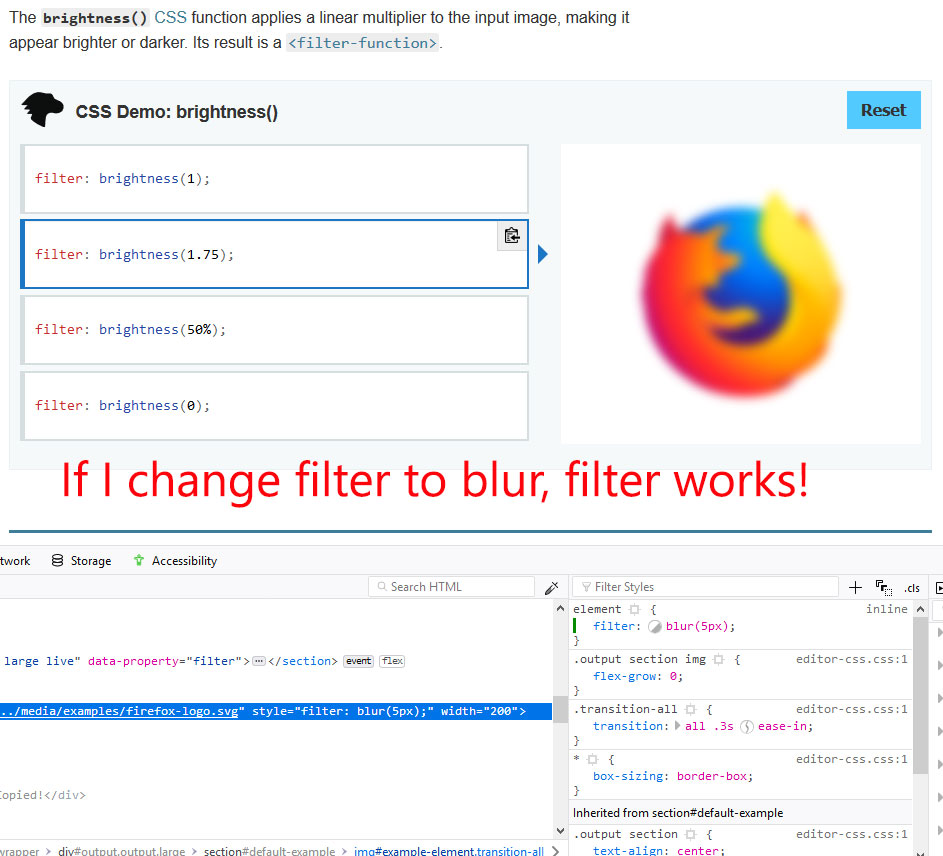
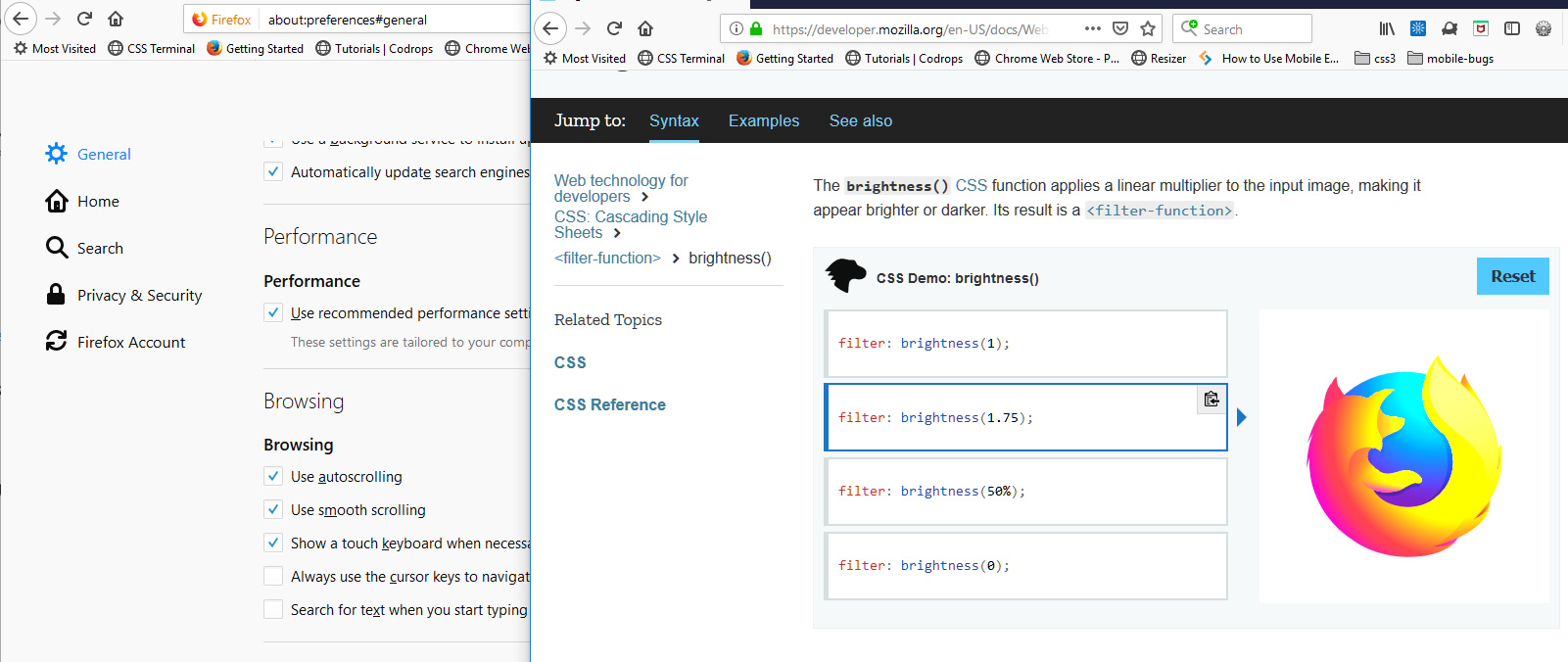
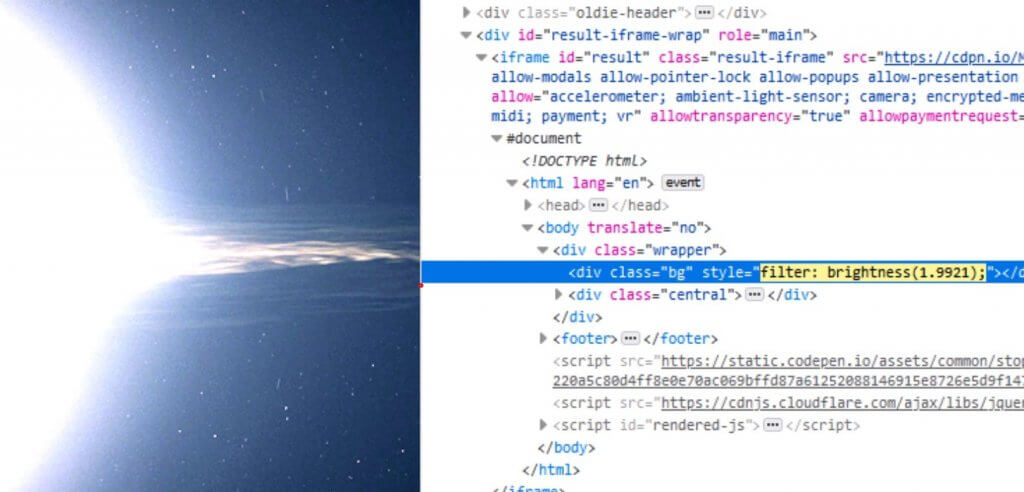
CSS - filter - brightness on image not working on some computers having Firefox - HTML & CSS - SitePoint Forums | Web Development & Design Community

CSS - filter - brightness on image not working on some computers having Firefox - HTML & CSS - SitePoint Forums | Web Development & Design Community

CSS - filter - brightness on image not working on some computers having Firefox - HTML & CSS - SitePoint Forums | Web Development & Design Community

Umar Hansa on X: "CSS Filters Playground - https://t.co/cHMi8dAGvE Quick and simple examples & demos of CSS filter keywords (like blur, saturate, brightness) https://t.co/spTdBnzbcy" / X

CSS - filter - brightness on image not working on some computers having Firefox - HTML & CSS - SitePoint Forums | Web Development & Design Community


















-to-generically-highlight-Content/backdrop-filter-compatibility.png)