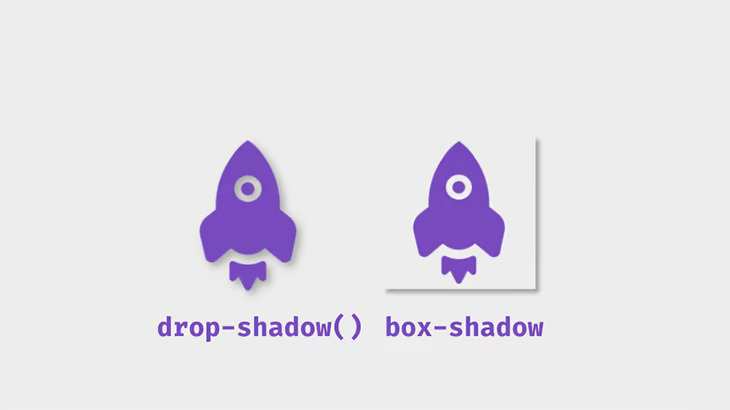
Stefan Baumgartner @deadparrot@mastodon.social on X: "Always have to remind myself that filter: drop-shadow exists. box-shadow gives you the shadow of, well, the box... drop-shadow takes transparencies into account and complements any shape

types: filter-function: drop-shadow() — Not actually supported well by Safari (very buggy) · Issue #17726 · mdn/browser-compat-data · GitHub














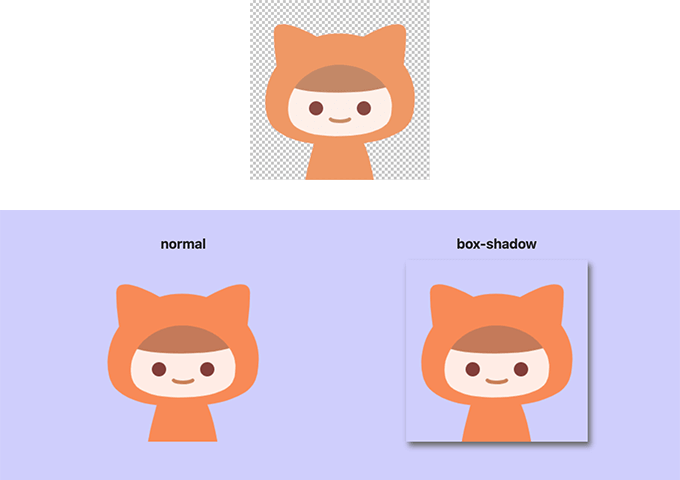
![box-shadow」と「filter: drop-shadow」の書き方と注意点[CSS] - デザイナーブリッジ box-shadow」と「filter: drop-shadow」の書き方と注意点[CSS] - デザイナーブリッジ](https://designerbrg.com/blog/wp-content/uploads/2020/11/box_shadow_filter_c.jpg)