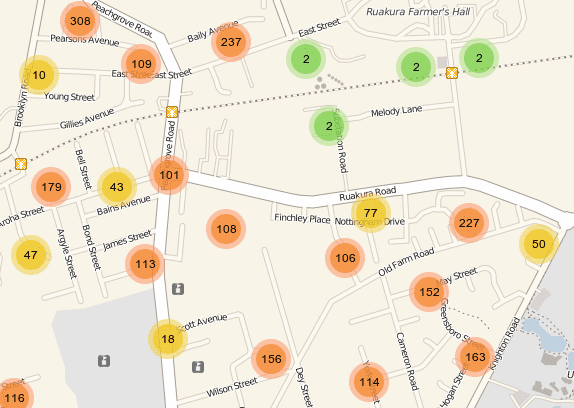
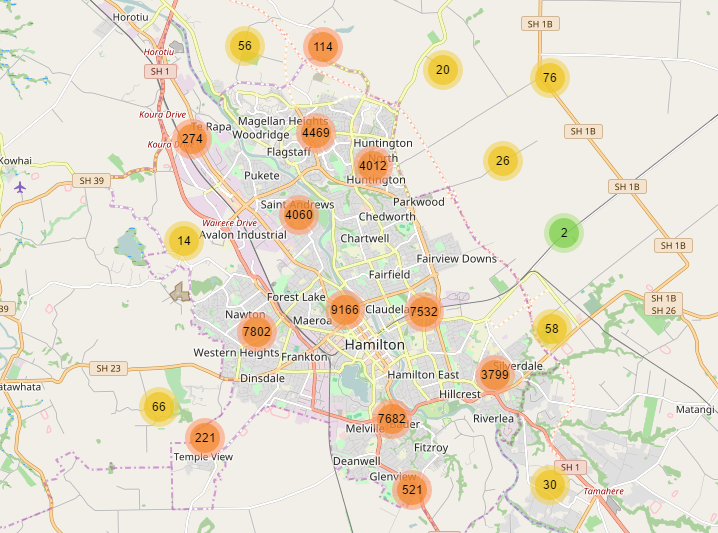
Markers cut off when using zoomToBoundsOnClick · Issue #185 · Leaflet/ Leaflet.markercluster · GitHub

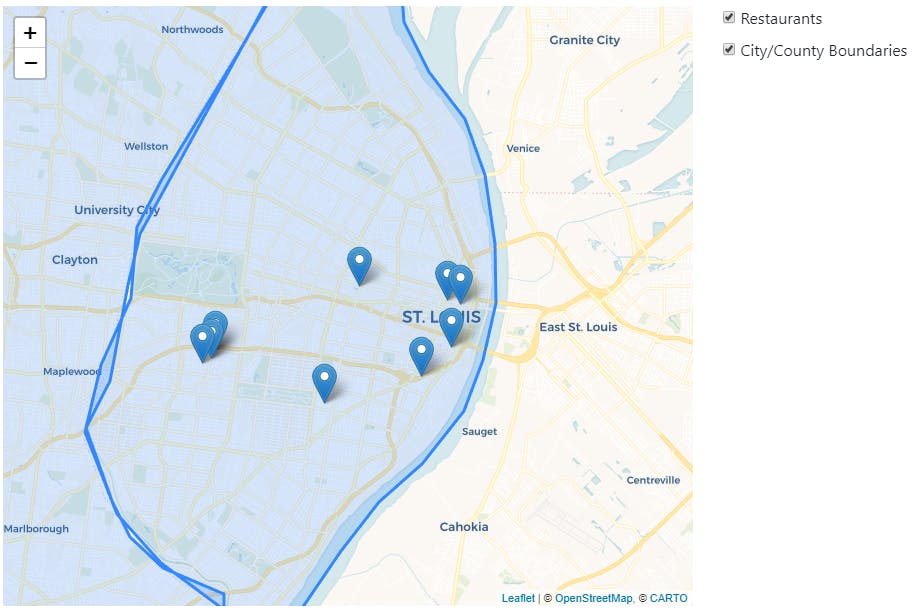
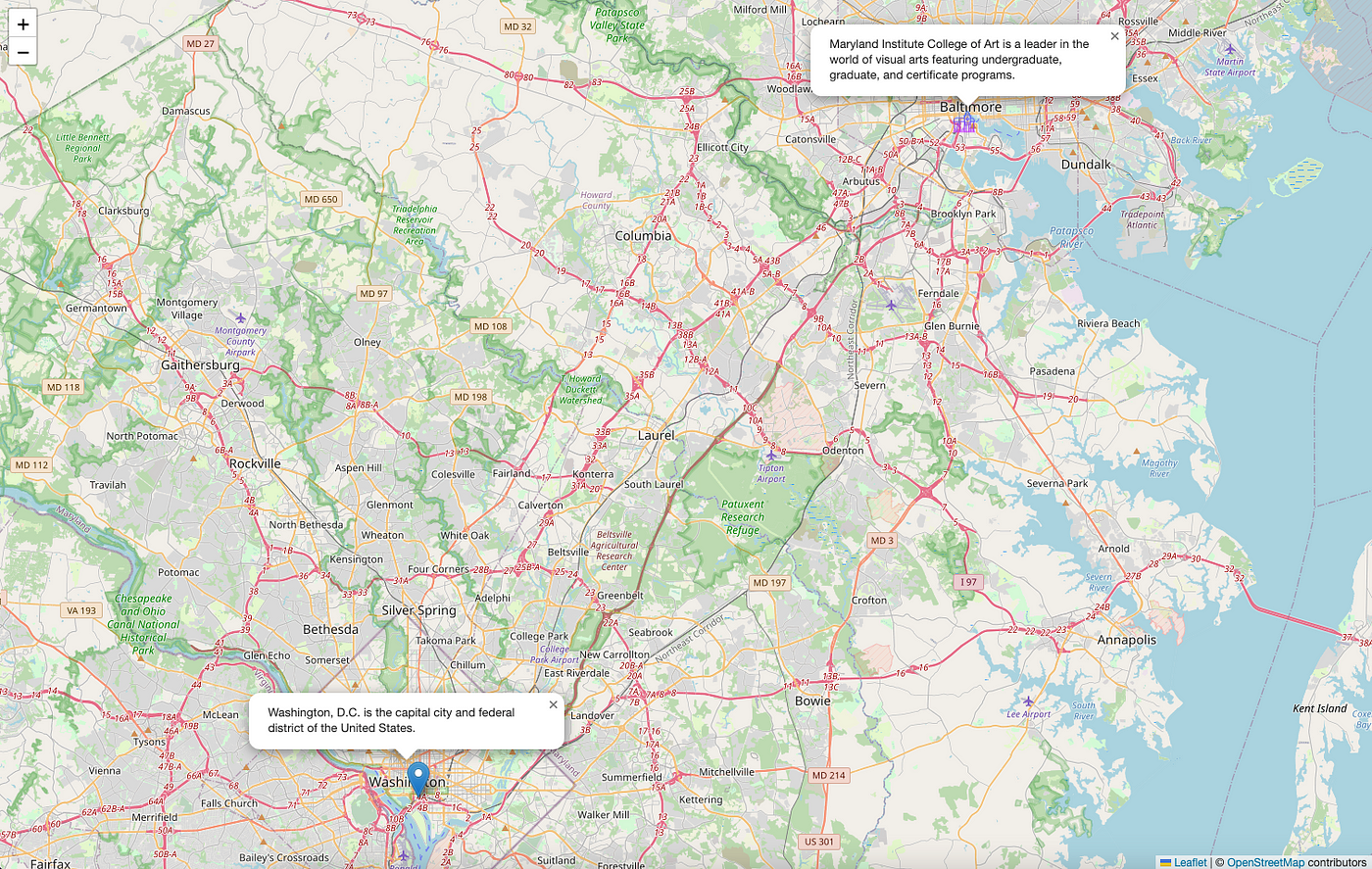
javascript - Only list marker details from database that are visible only in map bounds - Stack Overflow
Markers cut off when using zoomToBoundsOnClick · Issue #185 · Leaflet/ Leaflet.markercluster · GitHub

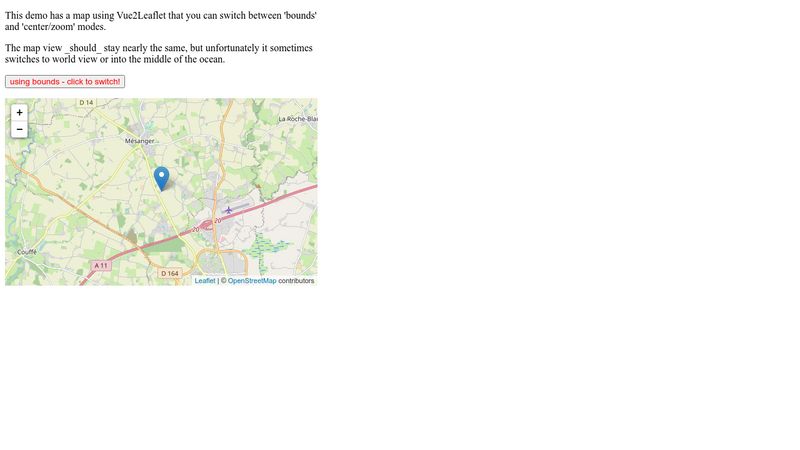
Leaflet marker not added to the map after click event on div element - Geographic Information Systems Stack Exchange

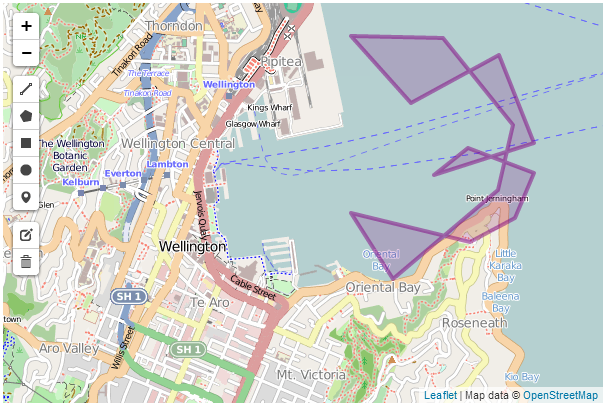
Checking markers inside of polygon is inaccurate · Issue #124 · alex3165/react-leaflet-draw · GitHub

python - Show Leaflet markers that falls inside mapbounds, based on geocode location entered from database - Geographic Information Systems Stack Exchange