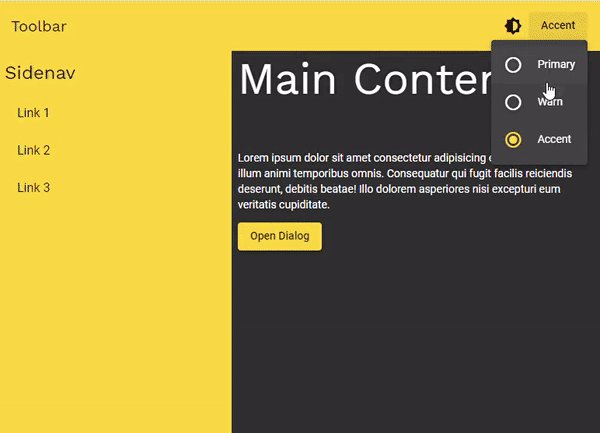
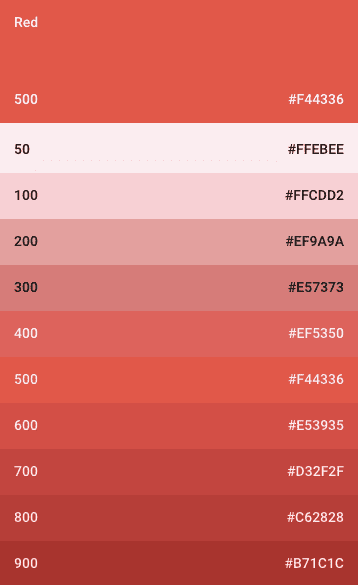
Custom Theme for Angular Material Components Series: Part 1 — Create a Theme | by Dharmen Shah | Medium

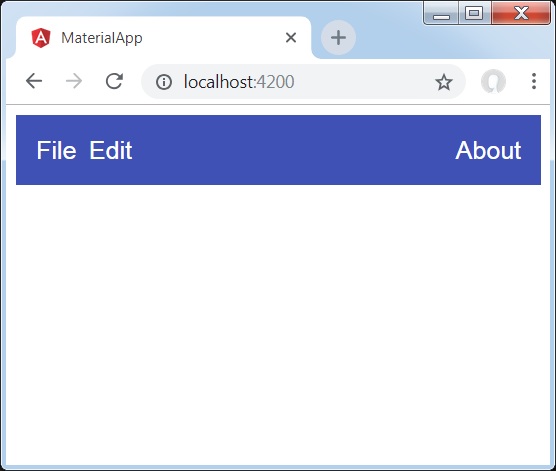
Bug: First load mat-toolbar styles aren't initialized · Issue #271 · angular/angular-bazel-example · GitHub

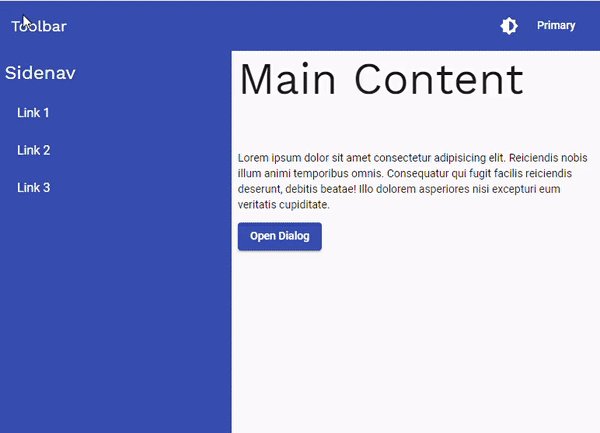
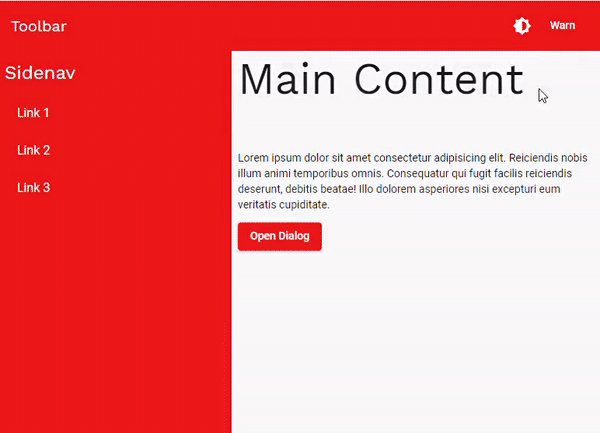
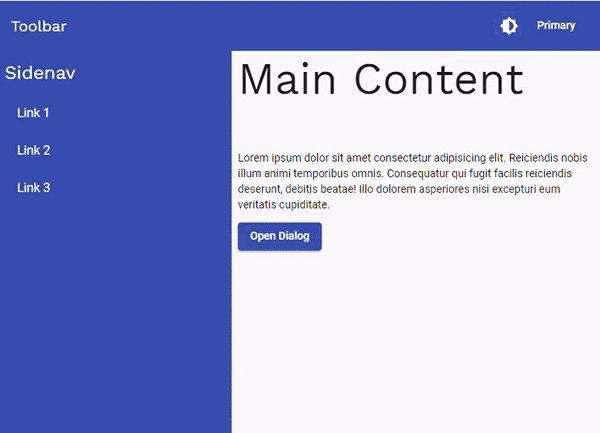
Color" attribute does not work on <mat-toolbar> in a side navigation in Angular Materia - Stack Overflow

angular - Angular2 + Material: mat-toolbar casts no shadow over mat-sidenav-container despite mat-elevation-z* - Stack Overflow