
How to change the state of button value as 'follow/unfollow' or 'like/dislike' through onclick handler method uses of 'lightning-button-stateful' tag elements in Salesforce LWC (Lightning Web Component) | How to change the
Trouble Aligning a label and Box in the center of my VF page. Also make Label appear next to rather than on top of box - Salesforce Developer Community
Need to create a Dynamic Fixed Footer as per page content in salesforce Lightning - Salesforce Developer Community

How to add dynamic css inline class add/remove, toggle and zoom-up/zoom-out style based on button click in Salesforce Lightning Web Component (LWC) | How to use inline class for the animation CSS

How to remove/put the extra space between label and lightning-input field Uses of Style CSS property in LWC - Lightning Web Component | How to reduce space horizontally between label and input
appiphony-lightning-js/aljs-ember-app/templates/_multiDatepickersJQuery.hbs at master · appiphony/appiphony-lightning-js · GitHub
Help to align 3 pieces of VF page to render side by side.. (for a second time) - Salesforce Developer Community
Need to create a Dynamic Fixed Footer as per page content in salesforce Lightning - Salesforce Developer Community

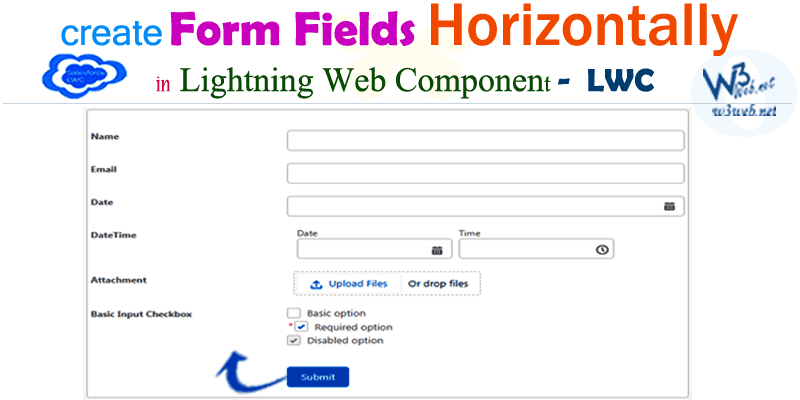
How to align lightning-input form elements horizontally uses of slds-form-element_horizontal css and lightning-card tag in Lightning Web Component - LWC | How to create horizontal input label using slds-form-element/slds-form-element_horizontal style ...

lightning web components - Formatting SLDS Modal footer CSS issue in Lwc - Salesforce Stack Exchange