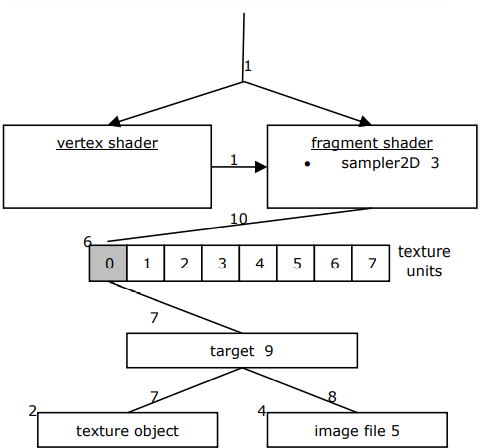
GitHub - ihmeuw/glsl-rgba-to-float: WebGL shader function to decode a 32-bit float from the RGBA color channels of a texel

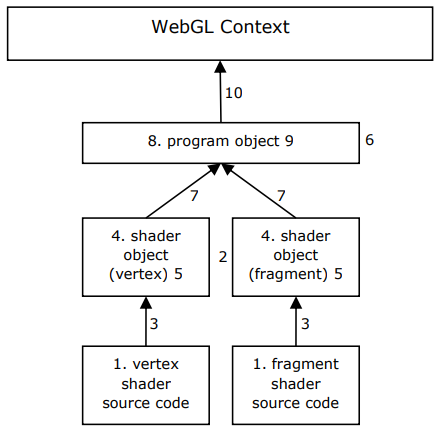
webgl - Initializing Shaders: createShare() shaderSource() compileShader() getShaderParameter() createProgram() attachShader() linkProgram() getProgramParameter() useProgram()

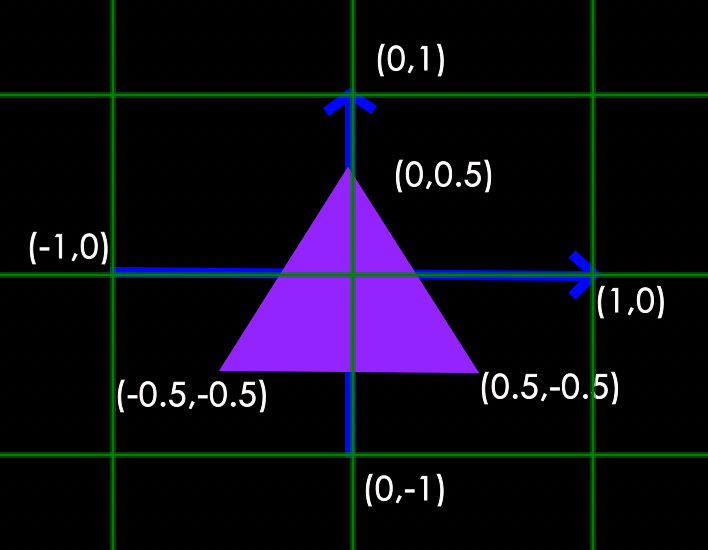
Webgl rotate two triangles using offset in vertex shader without using transformation matrix - Stack Overflow

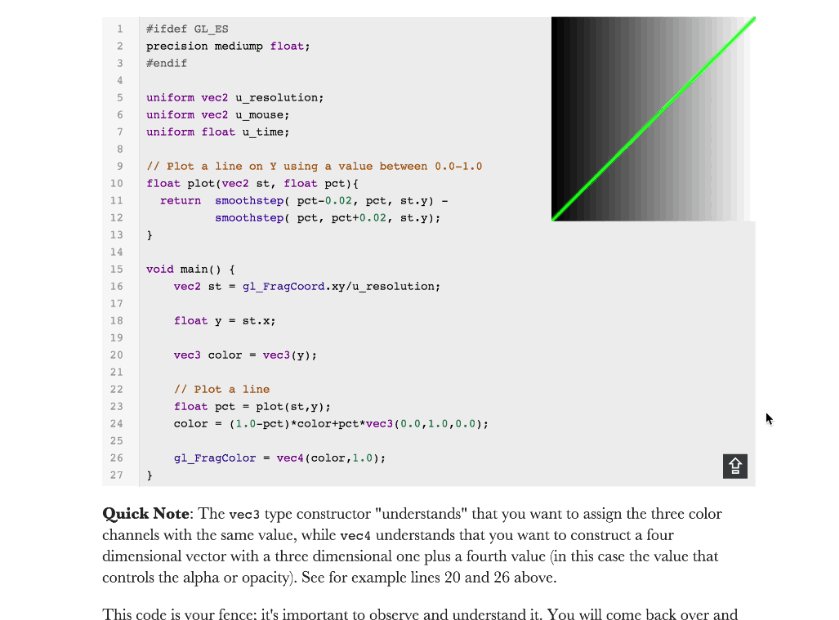
Joan León 🏞️⚡️ on X: "A workshopper for GLSL shaders and graphics programming https://t.co/czqoakmkhp #GLSL #Shaders #WebGL #Graphics https://t.co/UdhYBOfUEq" / X

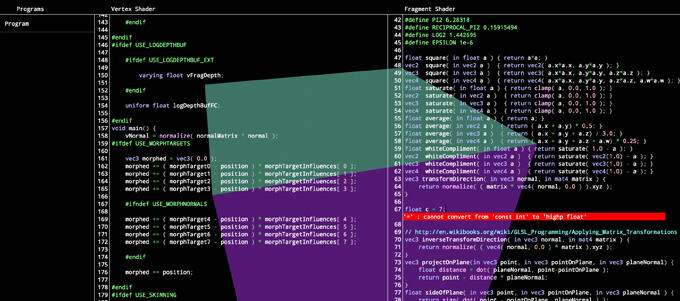
webgl glsl shader problem ,the same fragment shader code on windows and macos has a completely different performance - Stack Overflow